Do you know why top web designers are crazy about the theory of colors? Why should your web design color be related to your business and objectives are necessary?
Let’s take a quick test; now, think of the color red.
What comes to mind? Maybe feelings like anger, passion, and energy come to the surface. Or visions of flushed cheeks, cherry lipstick, stem, blood, or heart float through your head.
While it may not have been the exact thoughts and feelings that red evoked, you have likely associated the color with certain emotions, ideas, and objects.
That is the main reason web designers use color theory as a powerful tool for conveying their message to a large audience. In addition, understanding that color choices go beyond personal preference can help you improve product usability and psychologically influence your users.
In this blog, you learn everything about the theory of color basics, but before that, let’s have a look at what is meant by the theory of colors for a website designer.
What is the color theory for web designers?
Designers use a color wheel and rely on extensive knowledge of human optical abilities, psychology, culture, and more to select the perfect colors every time. By using attractive color schemes in visual interfaces, designers communicate with users using color theory. To understand better, you need to learn about some basics of color theory.
Fundamentals of Color Theory in web design
When designing a website, you may think, what are the primary color and the complementary color wheel?
To unleash the power of color, you must first begin by understanding color theory, the color wheel, how to use complementary colors to create a compelling color scheme, and the psychological effects of these colors. Whether you’re diving into the topic for the first time (or just looking for refresher), here’s how to get started:
1: Understanding color theory
Color theory can help designers determine which colors look good together. However, the color theory goes beyond just “tracking” color combinations, which is where the scientific part comes in.
The core of the color theory is the color wheel created by Sir Isaac Newton at the end of the 17th century.
Newton, best known for his discoveries in physics, mapped the color spectrum onto a circle.
Today, the color wheel can help artists and designers find harmonious color combinations based on the geometric relationships shown on the color wheel.
For example, a triadic color scheme involves three equally spaced colors on the color wheel that will provide a striking combination. Meanwhile, a tetradic color scheme involves four colors evenly spaced on the color wheel and can work if you want to use a dominant color with supporting colors for accents.
2: Color Wheel
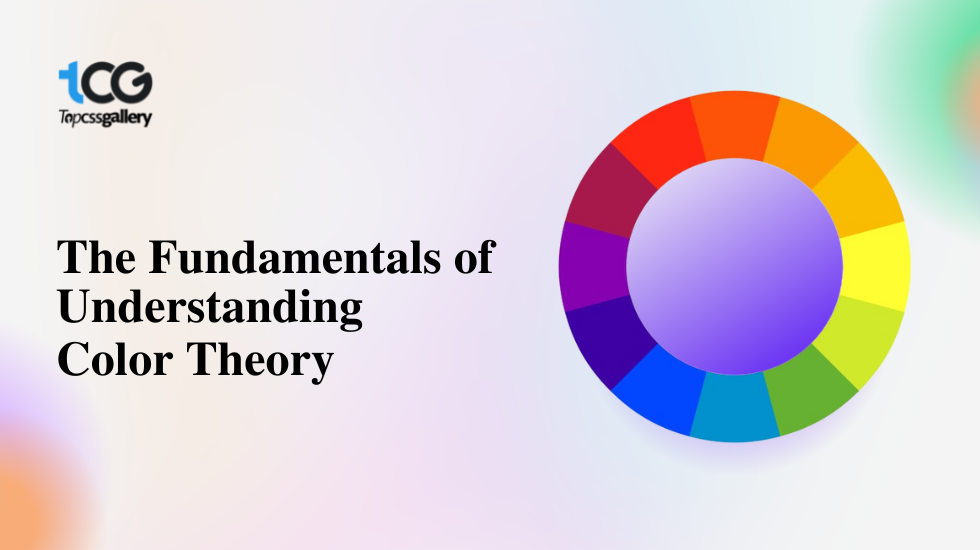
A color wheel is a visual representation of colors with hues arranged by wavelength. Color wheels allow you to geometrically represent color relationships and show the relationship between primary, secondary, and tertiary colors.
As the picture shows, The primary colors are Red, Yellow, and Blue (RYB) in the traditional color wheel. Secondary colors – orange, green and purple – can be created by mixing primary colors. Red and yellow make orange; Yellow and blue make green, as well as Red and blue create purple.
Do you remember you learned this in your art class at your elementary school, right?
Then, you create the tertiary colors by mixing the secondary and the primary colors.
The color wheel has many different iterations, but many of these three types of relationships display a dozen colors.
3: Modern color theory
Digital designers may be more familiar with the RGB color model, with red, green, and blue for mixing light. Cyan, Magenta, Yellow, Black, or CMYK are the four primary colors for printing images, and as subtractive colors, they darken when mixed.
4: Principles of color theory
You were probably first introduced to the most basic concept of color theory back in elementary school when you were given a palette of primary colors to paint with. Red, blue and yellow are primary colors – and cannot be created by mixing colors. But mix them, and you can create all the other colors. We combine everything and get a brown color.
The color theory also includes the darkness or lightness of a color or color values. You can change the shade of the color by adding white for a shade to give you lighter pastel colors and black for a shade to darken and dull the color. A tone is created when gray is added to a primary, secondary, or tertiary color. If a color is muted, its brightness and intensity will decrease.
Once you add hues, shades, and tones, you get an expanded color wheel.
The color theory also includes how to arrange colors together to create schemes. For example, a monochromatic color scheme is a scheme with one color in different hues and shades. Or an analogous color scheme involves adjacent colors on the wheel, such as red, orange, and yellow.
5: Complementary colors
When you pair colors, you can find harmony by choosing complementary colors. This color scheme draws from two colors on opposite sides of the color wheel. When you do this, the result is a high-contrast color combination that is bright and pops.
Here are some famous examples of complementary color combinations like yellow and purple; red and green; green and magenta; orange and blue. Complementary color combinations tend to be bold, so sports teams often use this pattern for their colors.
You can use a split complementary color scheme to add a third color and make the color scheme less intense.
6: Further considerations for color theory
Think about the last time you filled out a contact form on the web. A field is missing, and a red error message will likely appear. Now it’s diving into how designers can use color theory to enhance their projects.
Conversely, if you need to re-enter your password for verification and you enter everything correctly, a green message tells you to continue. In this case, color communicates how to use your product and draws on psychology to evoke emotional responses (green = good, red = bad).
Red and green aren’t the only colors with psychological power: The color wheel can also be cut into warm and cool colors. People associate cooler colors like blue with peace and tranquility. On the other hand, warm colors like red are associated with energy and passion.
Some research by CCICOLOR suggests that people make a subconscious judgment about a product within 90 seconds, and 62% to 90% of that judgment is based on color alone. Another 2011 study published in the Journal of the Academy of Marketing Science found that color is an important factor in how consumers perceive brands. And color affects the products themselves.
Moreover, according to the NLM’s study,” When it comes to favorite colors, men prefer bolder colors, while women like softer colors.
Top challenges for web designers in the theory of color
But designers can face problems when settling on a consistent color scheme.
As you know, Everyone has a color preference, whether it’s a specific color or a grouping of colors, such as warmer or cooler colors. There is also a chance that your color palette will be included in your team’s design system.
Next, Readability is also important, but many people in the world are color blind. A color scheme can be beautiful and innovative, but if it causes users to strain their eyes trying to decipher the text, go back to the drawing board.
With that in mind, you can use color alternatives to help your user.
But ultimately, if you try to please everyone, you end up pleasing no one. That’s why you need to find your target audience and test color schemes with your audience. Apart from this, if you want to learn more web design tips, then follow the best web design gallery TopCSSGallery. This is the most inspiring web design gallery where you can find the most innovative and amazing web design ideas that give you beautiful insight. To learn more, visit the official site now.